Introduction
At Glide, we're always building new features. We're halfway through 2021, and we've already shipped updates like floating buttons, the ability to delete user data, a swipe layout, a button bar component, file tracking, and lots more. And we've still got a pipeline full of great releases.
But, as much as we love working on new features, we know that some of our best ideas come from playing around, letting our minds wander, and chasing a bit of inspiration.
To make space for this, every six months we schedule a two-week "Fun Cycle." We hit pause on planned feature work, spend some time brainstorming, and build the features that seem the most fun to us.
In our most recent Fun Cycle, some of us built Glide Radio—a tool that makes it possible to listen to our cloud-based servers to get a sense of their health.
Tune in
You can't exactly just stroll into a data center these days. That's good security, of course, but it also means that you can't hear your servers. And that's a shame, because listening to those fans and beeps and whirring noises might tell you—almost intuitively—that your hardware or software needs some love.
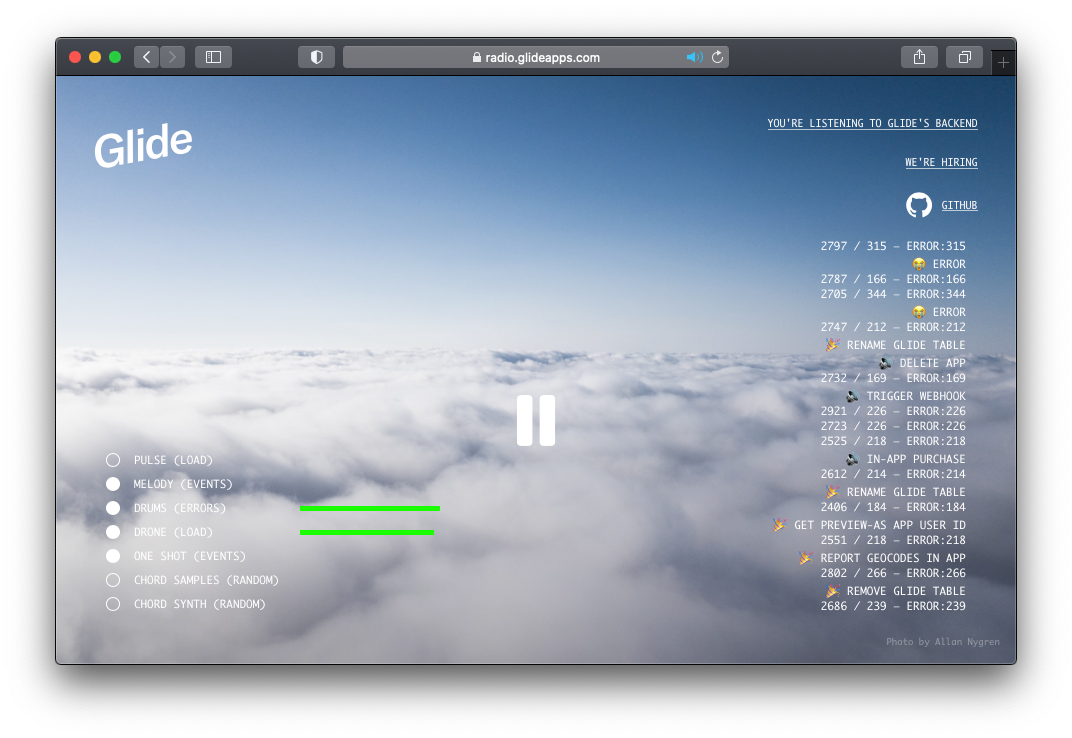
To recreate this lost opportunity, we built Glide Radio: a tool that plays music based on the events happening on our servers, in real time. Hearing is believing, so check it out—Glide Radio is up and running and tuned to our production servers: https://radio.glideapps.com

Glide Radio is open source—a React app, written in TypeScript, that uses Tone.js to play music. You can clone the repository, run it locally, change the sounds, and configure it to play music for any stream of data you'd like.
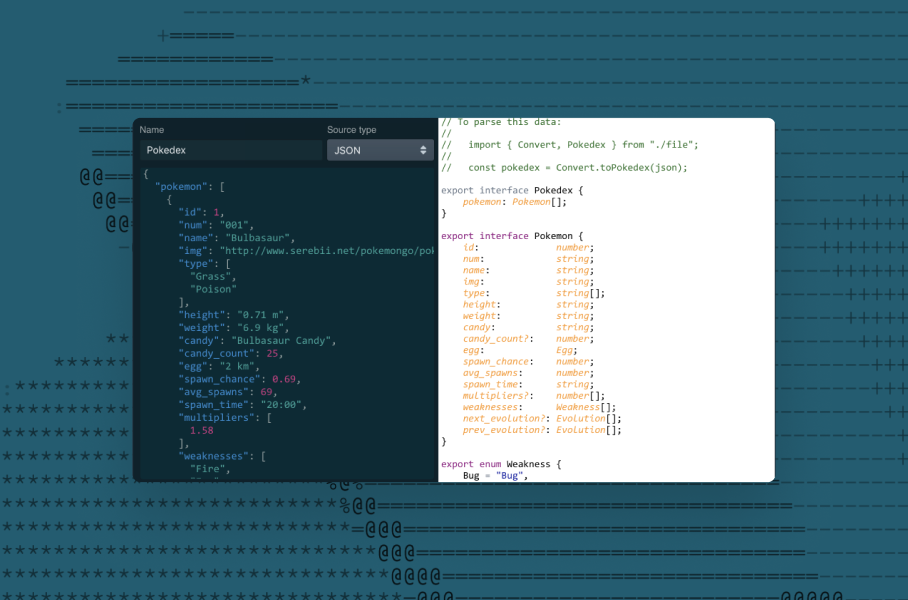
The app has two parts: a server that aggregates event data and serves it up on request (as JSON), and a client that fetches the data and uses it to generate music.
When Glide Radio is playing, you'll hear:
- A droning sound, whose pitch and frequency raises and lowers with server load. This sound feels more nervous for higher server loads, and more subdued otherwise.
- Drums, whose density correlates with the number of errors coming from the server. No beat? No errors!
- Small bits of melody, which play to announce unusual server events. To ensure a pleasant overall sound, the pitch of these melodies aligns to the pitch of the drone.
- Various "one shot" sound effects, associated with notable server events (similar to the melody).
Support local music
To run a local instance of Glide Radio that creates music from Glide’s production event data:
- Clone the repository:https://github.com/glideapps/glide-radio.
- Change to the client directory.
- Run npm install, followed by npm start.
- Your browser will open to https://localhost:3000, with Glide Radio up and running. Click play.
Once every five seconds, the app will call POST https://radio.glideapps.com/api/public, fetching JSON summaries of the events happening on Glide's servers:
[
{ "endpoint": "processReload", "success": true, "count": 543 },{ "endpoint": "stuff", "success": true, "count": 537 },{ "endpoint": "error", "success": false, "count": 220 },{ "endpoint": "processJob", "success": true, "count": 359 },{ "endpoint": "driveNotification", "success": true, "count": 100 },{ "endpoint": "play", "success": true, "count": 106 },{ "endpoint": "appBeacon", "success": true, "count": 397 },{ "endpoint": "generateAppFromDescription", "success": true, "count": 379 },
... ]To convert these events into music, Glide Radio uses the values found in a config file (by default, config.json) that specifies:
- The address of the server from which to fetch event data.
- Display names to use for incoming events.
- Melodies and sound samples.
- Baseline event rates. These settings drive Glide Radio's various sound modules, which play the sounds you hear.
Change the station
So far so good, but wouldn't it be fun to point Glide Radio at your servers and your data, and to customize the music that it generates? You can!
To help you get started, the Glide Radio repository includes a local server. Use it as a sandbox, changing the events that it dispenses and the samples and melodies that Glide Radio plays in response. To start it up:
- Change to the dummy_server directory.
- Run npm install, followed by npm run build and npm start.
By default, the local server responds to POST http://localhost:3141/dummy requests with silly event data like:
[
{ "endpoint": "processWidgets", "count": 138, "success": true },{ "endpoint": "processWidgets", "count": 6, "success": false },{ "endpoint": "embiggenProduction", "count": 43, "success": true },{ "endpoint": "embiggenProduction", "count": 4, "success": false },{ "endpoint": "frobnicateGears", "count": 46, "success": true },{ "endpoint": "frobnicateGears", "count": 2, "success": false },{ "endpoint": "adjustObnix", "count": 31, "success": true },{ "endpoint": "releaseFadoodle", "count": 35, "success": true },{ "endpoint": "mollifyRannygazoo", "count": 42, "success": true }
]The config-dummy.json config file, included in the repository, describes the sounds and melodies that Glide Radio should play for these default events. To use it, modify app.tsx to fetch config-dummy.json instead of config.json.
Then, restart Glide Radio and use the local server's hotkeys to generate custom events. The music will respond accordingly.
With the local server up and running, you can start customizing Glide Radio. Try:
- Changing the events generated by the server. To do this, edit dummy-data.ts.
- Changing the events expected by Glide Radio, and the melodies, sound samples, and baseline event rates it uses to generate music for them. Do this by updating the config file.
- Creating your own sound modules. This will take a bit more work, but you can do it by creating classes that implement the Module interface (found in types.ts) and integrating them into sounds.ts.
Talk to us
Give Glide Radio a try, and let us know how it goes. Spot some problems with your infrastructure? Modify the music in a fun way? Or... just replace that tired "WFH" playlist you've been rocking for the past year and a half? We'd love to hear about it.
Hit us up—we're @glideapps on Twitter.
If you're interested in Glide Radio, maybe we should work together! Check out our jobs page, and give us a shout.